プログラマーはかなりの時間をエディタ見て過ごしているのでテーマ選びはとても重要です。
僕自身も過去にいろいろなテーマカラーを試しながら使ってきましたが、ついにこれだ!!と思うテーマカラーに巡り会えた気がします。
テーマカラーは、目に優しい色にするとか、好みの色をガッツリ使うとか、自分にあったテーマを探すのも楽しい時間です。僕は形から入るタイプなので暗色のテーマを好んで使います。
過去に使っていたテーマとしては、「NorthernLights」,「GitHub Theme」も使ってました。
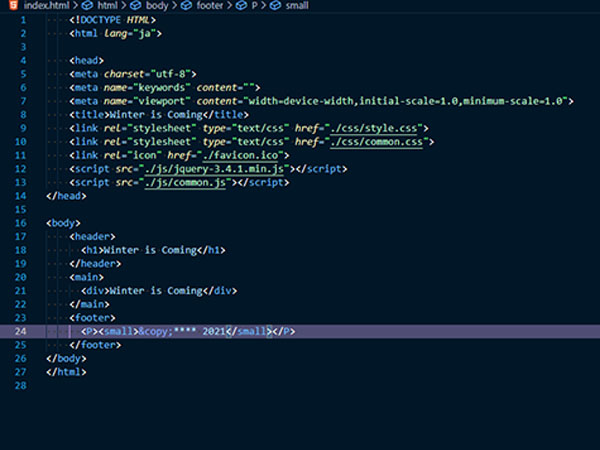
Winter is Coming
青が好きな僕としてはこちらの(Dark Blue)をしばらく使わせてもらおうと思います。(light)能代ベースもあるようです。まさに冬といったテーマですね。全体的に文字も含めて青ベースにしていて明るめの黒背景といったところです。下にhtmlファイルの場合の画像も用意しておきますのでご参考になればです。
あとはsetting.jsonファイルでコメントアウトの色や選択中の背景色もカスタマイズも出来ます。希望を言えばコメントアウトも背景色を設定したいのですが、VSCodeの記事を探してみても見つからなかったのでわかる方がいらっしゃればご教授いただきたいです!
配色テーマを変更する場合の順序としては、
①拡張機能からテーマをインストール
②左下の歯車マークの「設定」から配色テーマを選択
の流れになります。
ブログを始めて思うことは、記事をまとめて発信している方々が手間をかけてわかりやすいように記事にしていただいているのが本当に大変なことをしてるなぁとつくづく思います。僕自身もまずは自分が見返したときにわかりやすいような書き方をするように心がけていきたいですが、まだまだ横着してしまっているところがありますね。当面は記事を充実させなければ始まらないので、増えてきたときに過去の記事を更新していこうと思います。という意味では、初回公開日と更新日がわかるようにレイアウトも変更していくことも視野に入れないといけないかな…
ご覧いただきアリガ㌧♪