scssを覚えて使い始めて約半年くらいになりましたが、cssをそのまま書いていたころに比べると作業スペースも作業時間も格段に上がりました。
最近はVSCodeの拡張機能のLive Sass Compilerで間に合っているのですが、覚えたころはnode.jsをインストールからgulpfile.jsでコンパイルしていました。最近 SCSSフレームワークであるbourbonを導入しての開発だったため、Live Sass Compiler でのコンパイルがうまくできず、初心に戻り(?)gulpを使ってコンパイルするように設定をしてみました。設定にほぼ1日費やしてしまいましたが…
最初に「bourbon」と聞いてもピンとこなかったのですが、間違ってもお酒とは全く関係ありません!!簡単に言えばscssのmixin集のようなものらしいのですが、こちらの作業担当区分ではbourbonは関係なかったです。
ちなみに僕のPC環境はWindows10 home になります。設定手順の説明の前に、用語の簡単な説明を先にさせていただきます。
Sassとは
「Syntactically Awesome StyleSheet 」 の略で、訳すと「文法的に素晴らしいスタイルシート」となり、個人的には「超イケてるcssの進化版」と考えてます。使いこなせるまでに僕もなんだかんだ2週間以上かかったような気がしますが、まずはネスト(入れ子)での記述ができるところからでも便利さを体感できるはずです。
補足としてCSSを拡張したメタ言語です。メタ言語とは、「言語を定義したり、言語についての情報を記述したりするための言語」です。
SASSとSCSSの2つの書き方があるが、SCSSがよく使われる
・SASS記法
セミコロンや波括弧を使用しないため、コードが簡略化された書き方のようです。僕は使ったことがありません。
拡張子は「.sass」です。
・SCSS記法
書き方がCSSに似ていて、CSSのようにネストを使用するため、CSSに触れたことのある方ならこちらのほうが直感的にわかりやすい。そのため、SCSSのほうが一般的に普及しています。
拡張子は「.scss」です。
個人的に思うSassのメリット
- ●ネスト(入れ子)での記述ができる
- ●四則演算、変数、関数を使用できるため、プログラミングの感覚で記述できる
- ●ミックスイン・継承による効率化
- ●パーツや役割ごとにファイルを分けて管理できるため修正を入れやすい
- ●別案件にも流用できるmixinや関数を利用できる
node.jsのインストール
コンパイルまでの流れ
- ●node.js のインストール
- ●npm バージョン確認(インストールされているか)
- ●gulp ほかnpm-packageのインストール
node.js 公式HPへ
Node.js公式からダウンロードをします。詳細は割愛させていただきますが、推奨版でも最新版でもどちらでも可です。
また、node.jsのバージョン管理できるNodistからインストールする方法もあるのですが、個人でSassの練習から始める分にはnode.jsインストールで問題ないと思います。
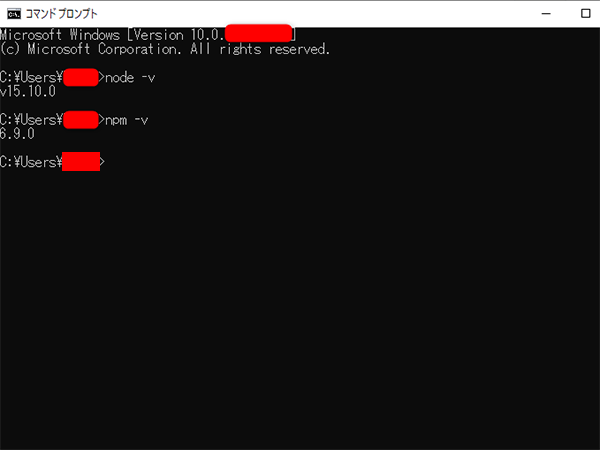
node.jsのインストールが完了したら、コマンドプロンプトでコマンド入力してnode.jsとnpmがインストールされているかの確認をします。npmはnode.jsをインストールできていれば一緒に入っています。画像をご参照ください。
$ node -v
$ npm -v
//または
$ node --version
$ npm --version
バージョン情報が画像のように表示されればインストール成功です。
次にgulpをインストールしてから、今回はデスクトップに「practice」というフォルダを作成してのデモをご紹介しますが、用語説明を簡単にですが先にさせていただきます。
npm gulpってなに??
・gulp
gulpはNode.jsをベースとしたビルドシステムヘルパーです。gulpを使えばさまざまな作業を自動化することができます。gulpの一番の特徴はサイトのトップページで「ストリーミングビルドシステム」と自ら名乗っているように、ファイルの処理をストリームで行うというところです。この特徴によって複雑なタスクも細かくカスタマイズして書くことができます。
・npm
Node Package Managerです。
npmの正式名称からも解るように、Node.jsのパッケージ(Package)を管理する(Manager)ツールです。
gulp インストール
gulpをインストールするにあたり、グローバルにインストールする方法とローカルにインストールする方法がありますが、今回はローカルにインストールするパターンでご紹介します。今回はデスクトップ上に「practice」フォルダを作成しての手順になります。コマンドプロンプトからcdコマンドで対象のフォルダに移動するか、エクスプローラーの検索窓から cmd と入力すればそのまま対象のフォルダにいる状態でコマンドプロンプトを起動できます。
/*
* 初期化コマンド
* カレントディレクトリにpackage.jsonを作成する。
* このディレクトリ下はnpmの管理下になる宣言のようなものです。
* -y オプションは -yes で確認なしに
*/
$ npm init -y
//参考までにグローバルにインストールする場合は
$ npm install -g [パッケージ名]
/*
* パッケージインストール
* --save || -S
* 作成しているプログラム自体にそのパッケージが必要なときに付けます
*
* --save-dev || -D
* gulpやgulpで使うプラグインなど、開発時だけ必要となるもののときに付けます。
* インストールされたパッケージ情報が package.jsonに追記されます。
*
*/
$ npm install --save-dev gulp gulp-sass gulp-sourcemaps node-bourbon
続いて7行目の初期化コマンドを実行して、ディレクトリ直下にpackage.jsonが作成します。
package.json ファイルが出来ていれば成功です。
次に今回使用するパッケージをまとめてインストールします。node-bourbonは今回は利用しませんので除いても問題ありませんが、次に説明するgulpfile.jsではbourbonも利用できる環境にします。
ここまでの手順で「node_modules」フォルダ、package.jsonファイル、package-lock.jsonが出来ていれば成功です。
gulpfile.js
最後にgulpfile.jsを「practice」ディレクトリに置いてほぼ完了です。最初に覚えたときはここがいちばん時間がかかりました。というのも、いろいろサイトを参考にしていただいたのですが、
gulp.task()が非推奨になり、関数宣言とexportsが推奨になった関数宣言(function タスク名(){})でプライベートタスクを作成、exportsでパブリックタスクにする書き方へ変わりました。
ということで、こちらのファイル作成がうまく動かず+これでいいのかと迷いながらの作業になってしまい時間を要しました。最終的なソースは以下のようになりました。別記事でまた解説させていただきます。
const { src, dest, watch, series, parallel } = require('gulp');
/*
src 参照元を指定
dest 出力先を指定
watch ファイル監視
series(直列処理)とparallel(並列処理)
*/
const sass = require('gulp-sass');
const sourcemaps = require('gulp-sourcemaps'); // ソースマップ作成
const bourbon = require('node-bourbon'); // ソースマップ作成
const paths = {
styles: {
src: './scss/**/*.scss',
dist: './css',
},
};
// プラグインの処理をまとめる
const cssScss = () => {
return src(paths.styles.src) //コンパイル元
.pipe(sourcemaps.init()) //gulp-sourcemapsを初期化
.pipe(
sass({
//outputStyle
// compact,expanded,compressed
//から選択して生成するcssの形式を指定できる。
outputStyle: 'expanded',
//bourbonを利用しない場合は以下の行は不要---//
includePaths: bourbon.includePaths,
})
)
.pipe(sourcemaps.write('')) //ソースマップの出力 同階層 ==> ''
.pipe(dest(paths.styles.dist)); //コンパイル先
};
const watchFiles = () => {
watch(paths.styles.src, series(cssScss));
};
// タスクをまとめて実行
exports.default = series(watchFiles);
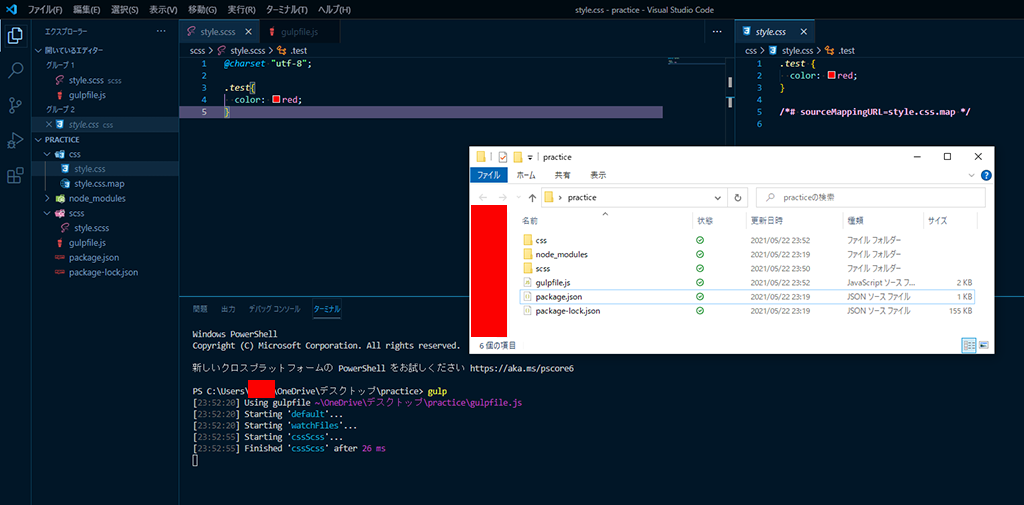
「practice」フォルダ内の最終的な状態です。gulpfile.jsでコンパイル元の「scss」ディレクトリとコンパイル先の「css」ディレクトリは作成する必要があります。ディレクトリ名を変える場合はgulpfile.jsの出力元と先のディレクトリ名を適宜書き換えてください。
こちらの例ではVSCode上のターミナルからgulpを実行してますが、コマンドプロンプト上からでも同じように[gulp]と入力してenterでgulpが実行されます。gulpfile.js 43行目で default で指定しているので[gulp]のみで実行されます。
「scss」ディレクトリにテスト用のscssファイルを置いて、ファイル保存をすれば「css」フォルダにコンパイルされたcssファイルとmapファイルが生成されるまで確認できれば完成です。
とここまで長い記事になってしまいましたが、そもそもbourbonを使うために設定したんですが、普段ならVSCodeのLive Sass Compiler だけでいいんですけどね…ただ他にもnode.jsについては学ばなければならないことがたくさんあるので、時間を見つけて勉強した内容をご紹介します!
まとめ
- ●node.js 推奨版をインストール
- ●開発するディレクトリに対してエクスプローラーからcmd
$ npm init -y
$ npm install –save-dev gulp gulp-sass gulp-sourcemaps node-bourbon - ●gulpfile.js 開発ディレクトリに配置
- ●コマンドプロンプト、またはVSCodeから[gulp]を実行してscssファイルを編集
参考にさせていただいたサイト
5分で終わる!WindowsでGulpを使えるようになるまでの手順
参考にさせていただきました。ありがとうございます。
以上です。ご覧いただきアリガ㌧♪