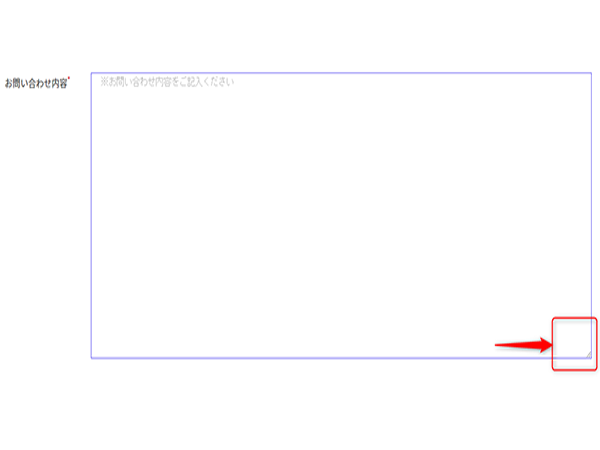
お問い合わせフォームを実装する際のtextareaは、デフォルトでは以下の画像の赤枠内のリサイズハンドルで縦横にリサイズすることができます。
ただ、リサイズされることでせっかくのレイアウトが崩れてしまうため、このリサイズ機能を止めたい場合もあります。本サイトでも横方向の拡大縮小を制限しています。
textarea{
resize: none;
/* 横方向の拡大を禁止し、縦のみリサイズを許可 */
resize: vertical;
/* 縦方向の拡大を禁止し、横のみリサイズを許可 */
resize: horizontal;
}
こんな感じでtextarea に対して一行指定するだけでリサイズ制限をかけることができます。
せっかくなのでサンプルをいくつかご用意してみました。
resize:none
resize:vertical
resize:horizontal
textareaに対してはcssはresizeとwidth以外は何もかけていません。たいていの場合は横リサイズを制限をかける機会が多いと思いますが、場合によっては両方とも制限をかけて、width,hrightをサイズ固定することもあるかもしれません。
textareaタグにrows=”数字”とすることで指定した数値の行数分の高さを持たせることも出来ます。こちらのサンプルを動かしてみていただければわかると思いますが、横にサイドバーがあるときに横拡大されるとレイアウトが崩れる可能性は高くなるため、cssでしっかりリサイズ制限をかけておきましょう!!